How To Make A Newsletter In Photoshop
Photoshop is the perfect tool for creating mockups, and while yous can use premade PSD mockup files, it's much more fun and rewarding to create a mockup from scratch.
By post-obit this tutorial, you lot will acquire how to create a box packaging mockup from scratch, so you tin testify off your pattern designs on its intended time to come packaging.
Why Mock Up a Box Packaging Design?
When designing product packaging, it'south integral to see the terminal blueprint on its intended production shape. While yous could send a prototype to print, that's costly and fourth dimension-consuming, and you might not become the results you wanted. Using a mockup blueprint allows yous to meet the design on its intended product without any extra cost, and it doesn't take that long.
There are many means to create mockups, but a box packaging mockup is simple and constructive for a lot of products you might be designing.
Why Not Just Use a Premade Mockup?
If yous've been designing for a while, yous've probably come across the plethora of premade mockup designs available online. There are enough of suitable designs made by others that yous tin download for costless or for premium prices.
The primary problem with using these premade mockups is that everyone else is using them too. How is your design going to expect unique when you've used the same box packaging mockup every bit every other designer?
There are two ways effectually this problem: use stock photos and turn them into a mockup yourself or accept your ain photos to turn into a mockup. With enough of stock imagery sites, you can easily find unique photos that characteristic what y'all're looking for; all you have to do is create a mockup from that photo. But for truly unique designs for your mockups, information technology's best to employ your ain photos.
Using your own photos allows you lot total executive direction, and you tin can ensure the model, styling, and any other attributes match your design'due south look earlier you turn the photograph into a mockup.
How to Make a Box Packaging Mockup in Photoshop
Before diving in, hither's what you volition need for this tutorial if you want to follow along:
- Adobe Photoshop.
- A photo of a box.
- A pattern or pattern.
What Blazon of Photo Should You Utilize?
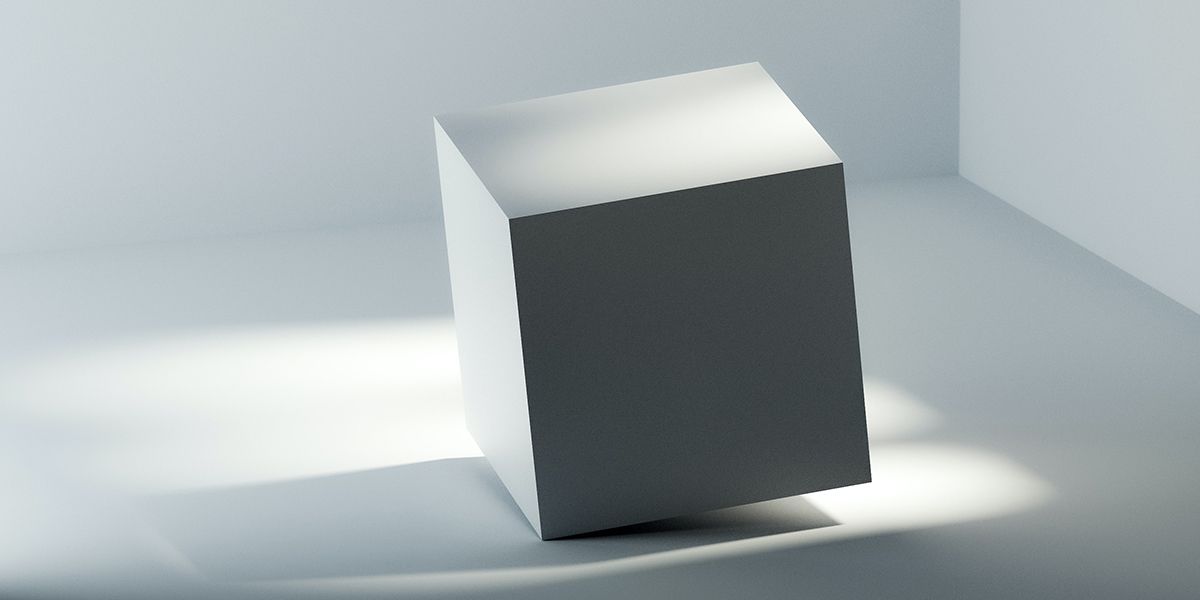
Picking the correct photograph is essential. Use a photo of a box or packaging, or take information technology yourself, so that you lot can use that equally the base of operations for your mockup. The box should have no obstructions, such equally hands holding it.
Of form, the most important thing is finding a box that already suits the size and shape of your intended design. If yous can't find a stock image of something suitable, this is when information technology'southward best to have your own photo, then yous have more control.
We suggest using a photo with a white or low-cal-colored box to ensure your design colors stand out; still, you tin can use a colored box too if you actually want to. Avert photos of boxes with logos or words on them, or simply edit that out with the Patch Tool or Clone Stamp earlier creating your mockup.
What Type of Pattern Should You Use?
For this mockup, it's best to use a repetitive design or something with plain colors, simply you can add together more than design details to it later on. You can acquire how to make a design in Adobe Illustrator or download a pre-existing pattern from a royalty-free website.
Whether y'all want to utilise a design or simply change the color of the box is upwardly to you lot. We'll be using a simple illustrated blueprint we made in Adobe Illustrator.
How to Make the Box Packaging Mockup

Now, we're going to create the mockup. Follow the steps below:
- Open your box photograph in Photoshop. You lot can download the image we used from Unsplash.
- Open your pattern image in Photoshop and select all by pressing [Cmd + A] on Mac or [C trl + A] on Windows. Copy the choice by pressing [C md + C] or [C trl + C].
- With your box photo on one layer, paste your pattern on height by pressing [C md + V] or [Ctrl + Five], and it will automatically paste onto a new layer.

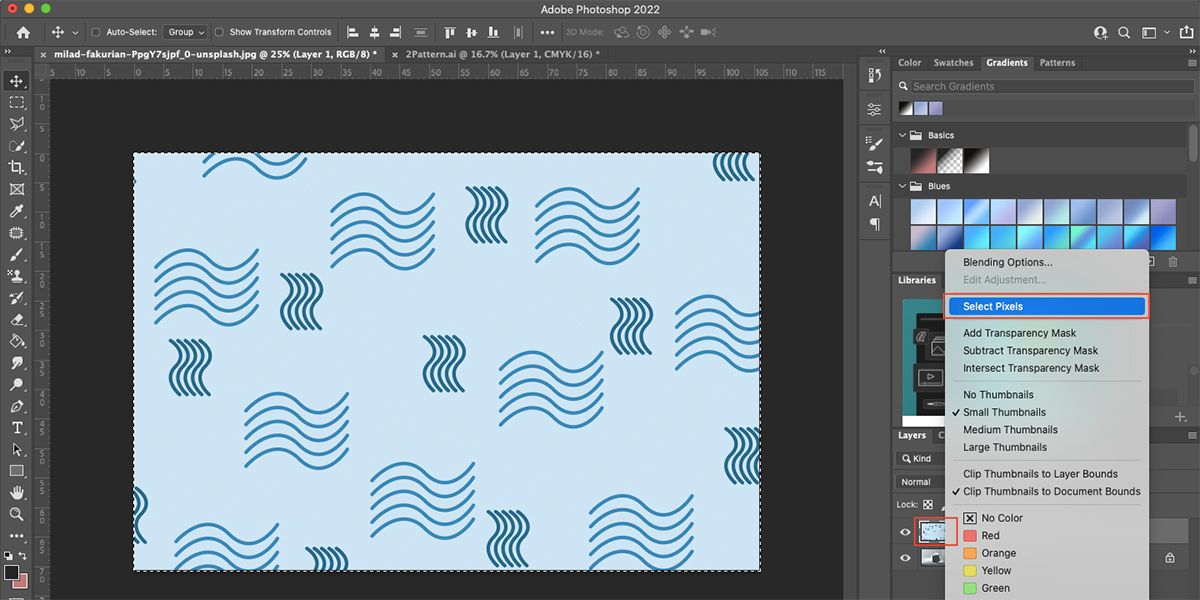
- On the layer with the pattern, right-click the layer preview in the Layers Panel and click Select Pixels. Once the running ants are around your pattern, copy the selection by pressing [C md + C] or [Ctrl + C]. Delete the layer and remove the selection with [Cmd + D] or [Ctrl + D].
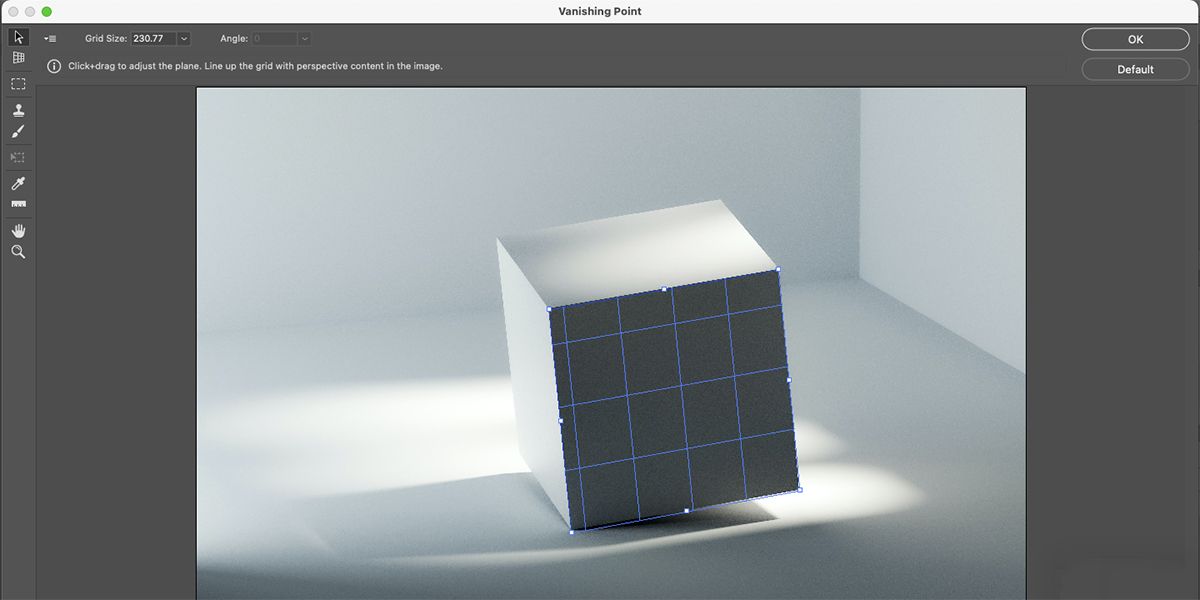
- Open a new layer on the Layers Panel by clicking the New Layer push. With this empty layer selected, go to Filter > Vanishing Point on the top toolbar.

- Y'all'll meet the epitome of the box in the popup window. Utilise the Create Plane Tool [C] to place the 4 corners on one confront of the box. Then concur C md or C trl and drag the perspective grid to a second confront. Repeat this step until all the faces of the box show the perspective filigree.
- To change the perspective to fit your box photo, apply the Angle box at the superlative to align the bending of the grid to the correct angles of the plane. Once the perspective grid fits your box, click off of the box.

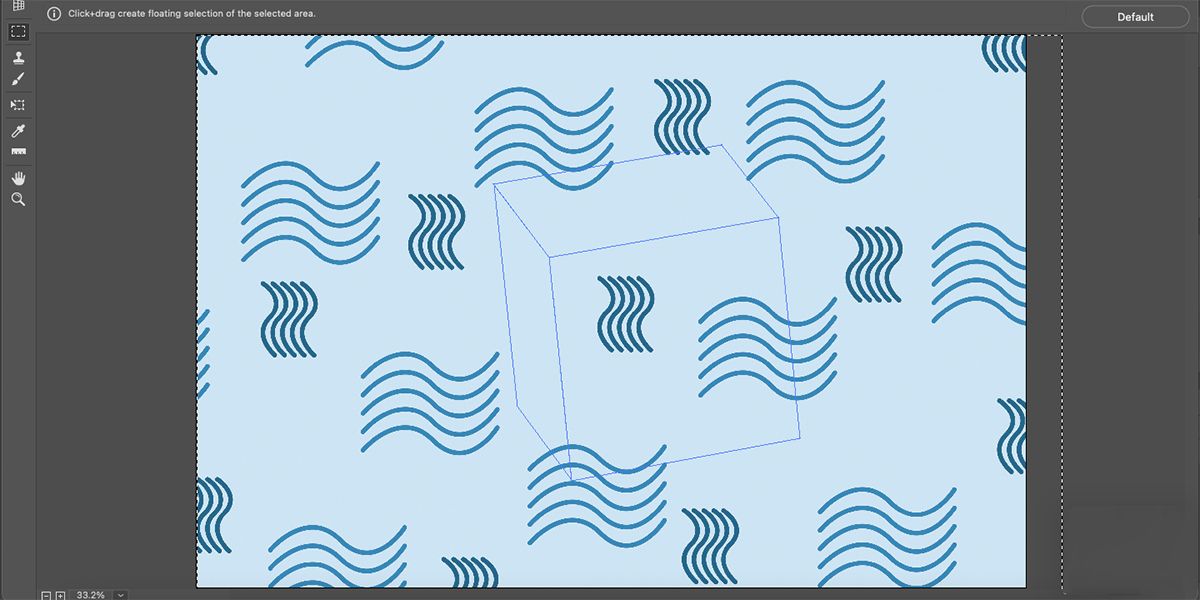
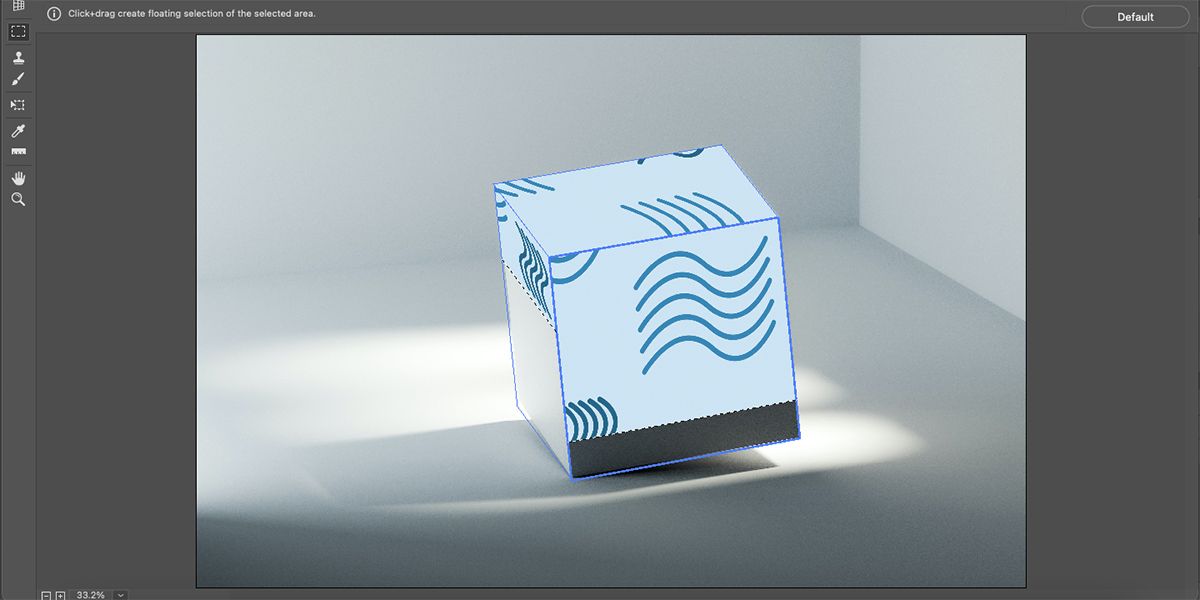
- Paste your design in the popup past clicking [C md + Five] or [C trl + Five]. At first, the blueprint will paste onto the frame and not the box. If y'all drag the design effectually, it volition move onto the box; yet, it may not cover all sides evenly at showtime.

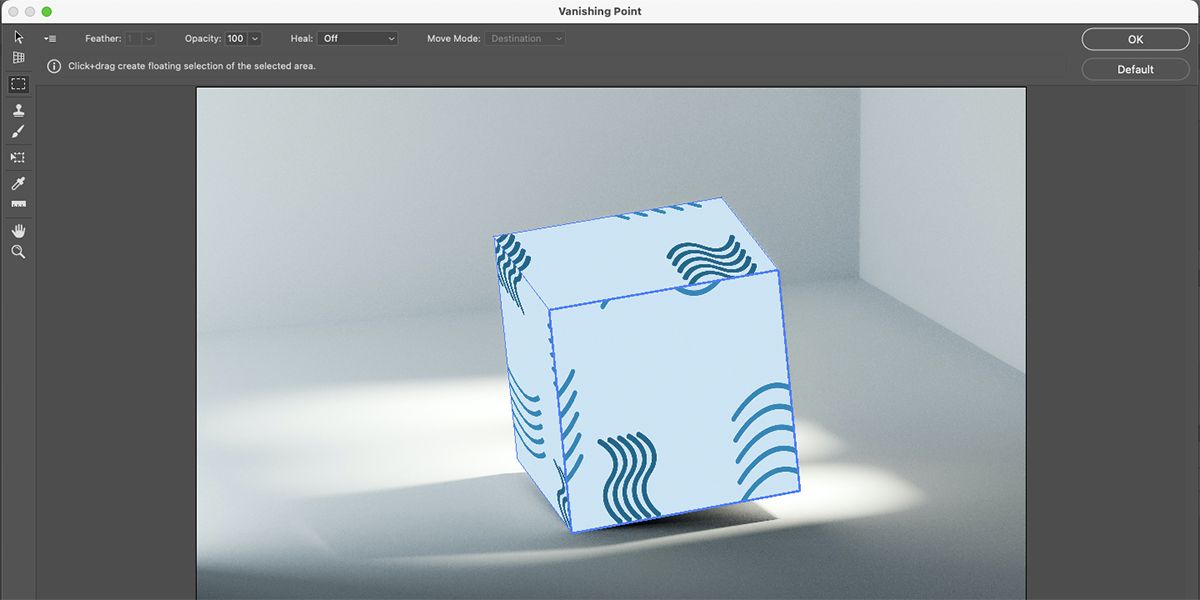
- Pull the design on each separate side to make the unabridged blueprint fit. Then movement your design effectually until information technology suits you. One time y'all're happy with how information technology looks, click OK.

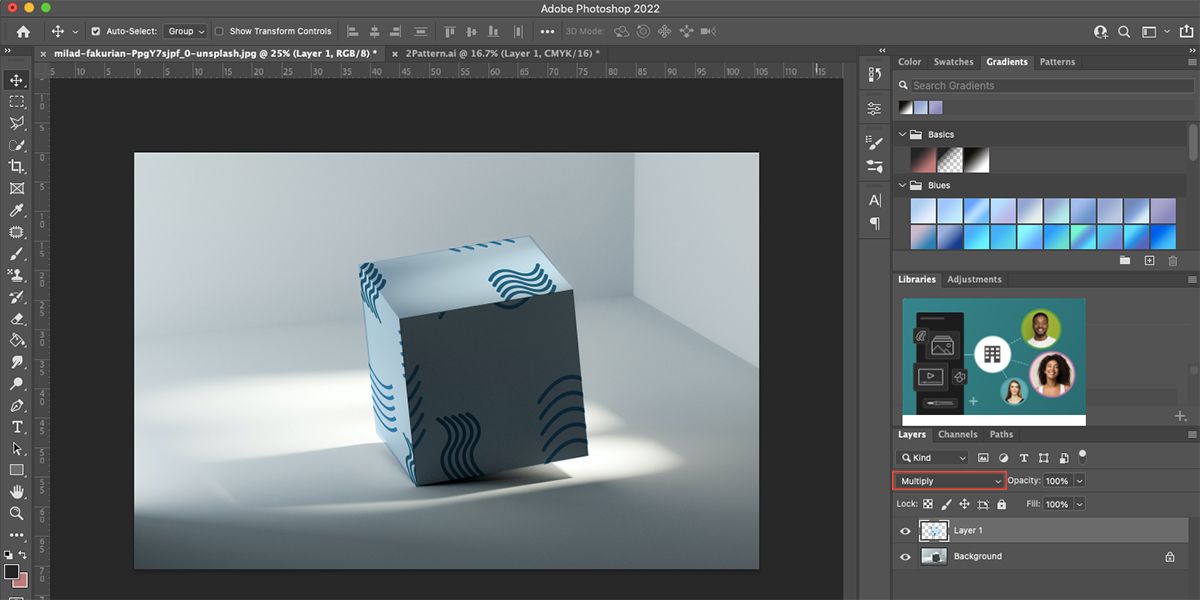
- Back on the layer of the pattern, change the blending mode to Multiply. This is where the original color of your box matters; if it's white, the results will be optimal, but if it's brown or another color, then that will show through your new pattern.

And you're done.

At this point, if you need to clean up any edges—for example, if your box'southward lines weren't entirely directly—you can use the selection tool or eraser to clean it upwards. You can as well change blending modes to run into if the different colors suit your original box photo better.
Create Awesome Box Packaging Mockups in Photoshop
Creating a box packaging mockup from scratch will save you from using repeated gratuitous mockup designs establish online and give your designs a unique look. It besides gives you lot a fashion to chop-chop see how your design works on packaging, saving both money and time compared to printing a image.
There are many ways to experiment using this method, such every bit using different color boxes and seeing how the colors alloy with the blending tool, or even using different box shapes to see how the perspective grid works in other ways.
About The Author
Source: https://www.makeuseof.com/box-mockup-photoshop-how-to/
Posted by: haddenthimerse.blogspot.com


0 Response to "How To Make A Newsletter In Photoshop"
Post a Comment